详细信息
当前位置:
首页>
详细信息
Design Lab | 【样式】如何编辑设置网站顶部、内容区、底部?
专栏:Design Lab
发布日期:2020-02-25
阅读量:6781
Design Lab:PC端
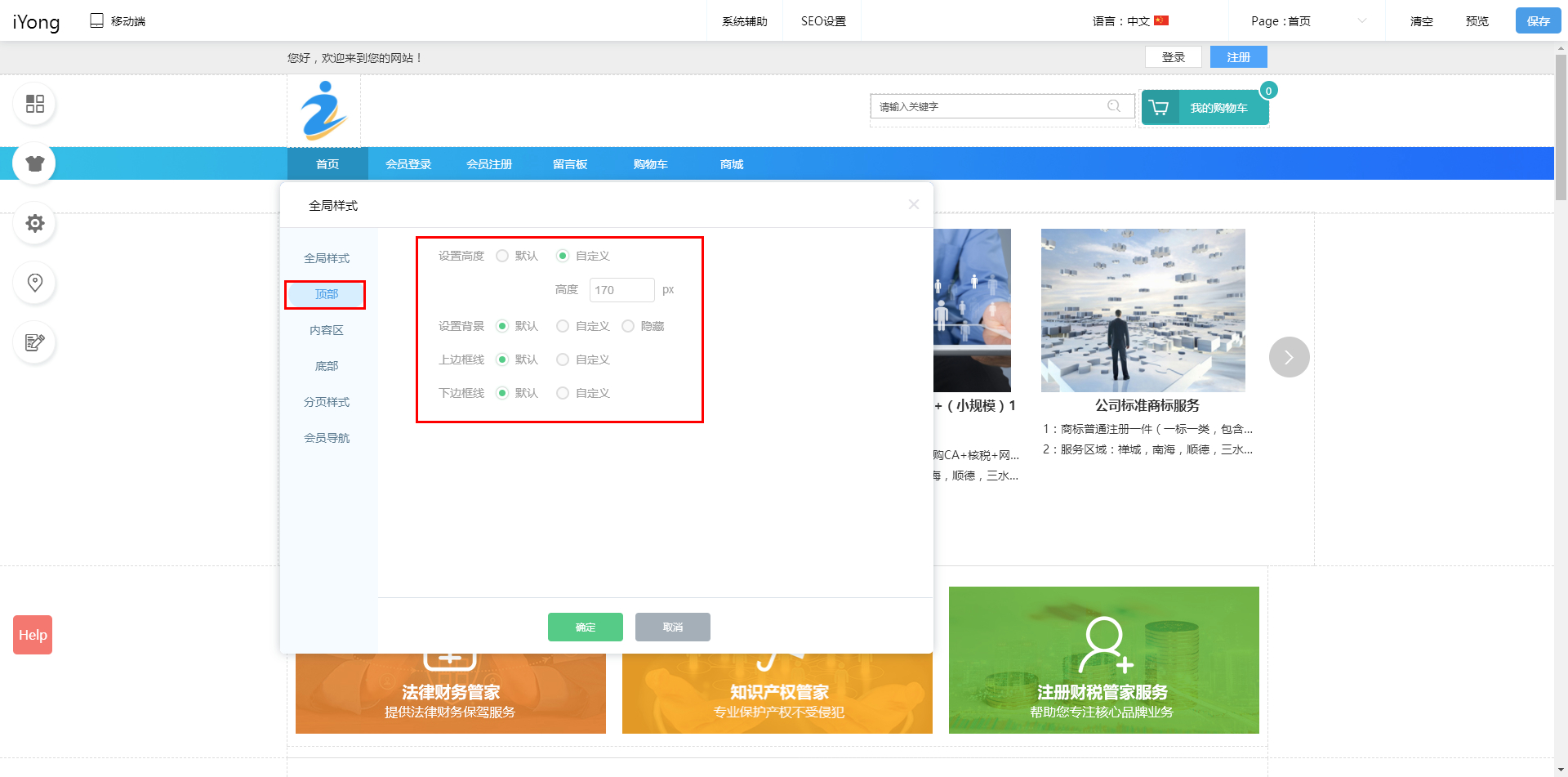
2.编辑网站顶部
选择【样式】,单击【顶部】进入编辑设置页面。在编辑页面可以设置高度、背景等选项。
1.PC端登录【网站后台】,点击【智能网站】-【Design Lab】。

2.编辑网站顶部
选择【样式】,单击【顶部】进入编辑设置页面。在编辑页面可以设置高度、背景等选项。

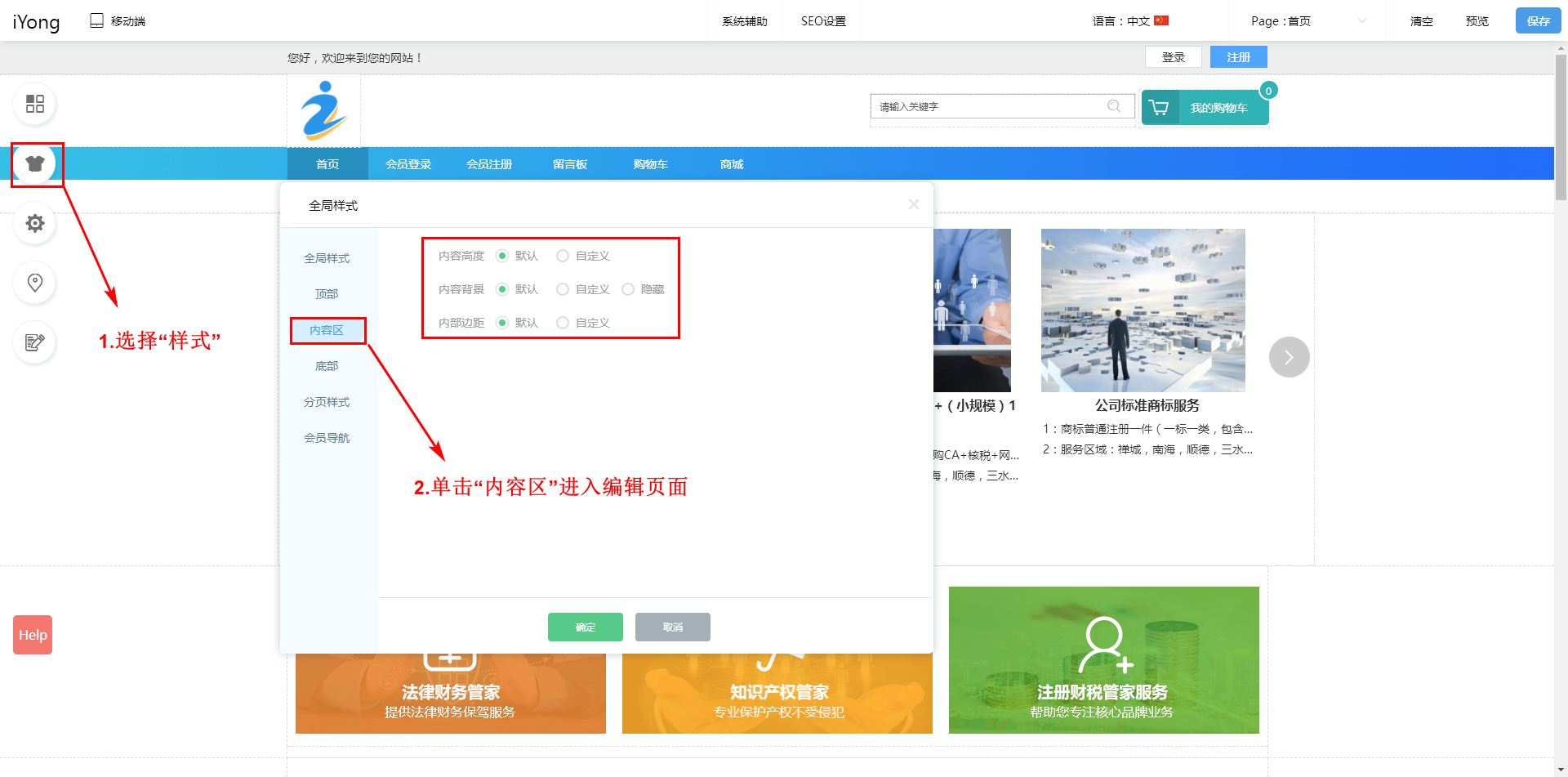
3.编辑网站内容区
选择【样式】,单击【内容区】后进入编辑页面。可以在编辑页面设置内容高度、内容背景、边距等。

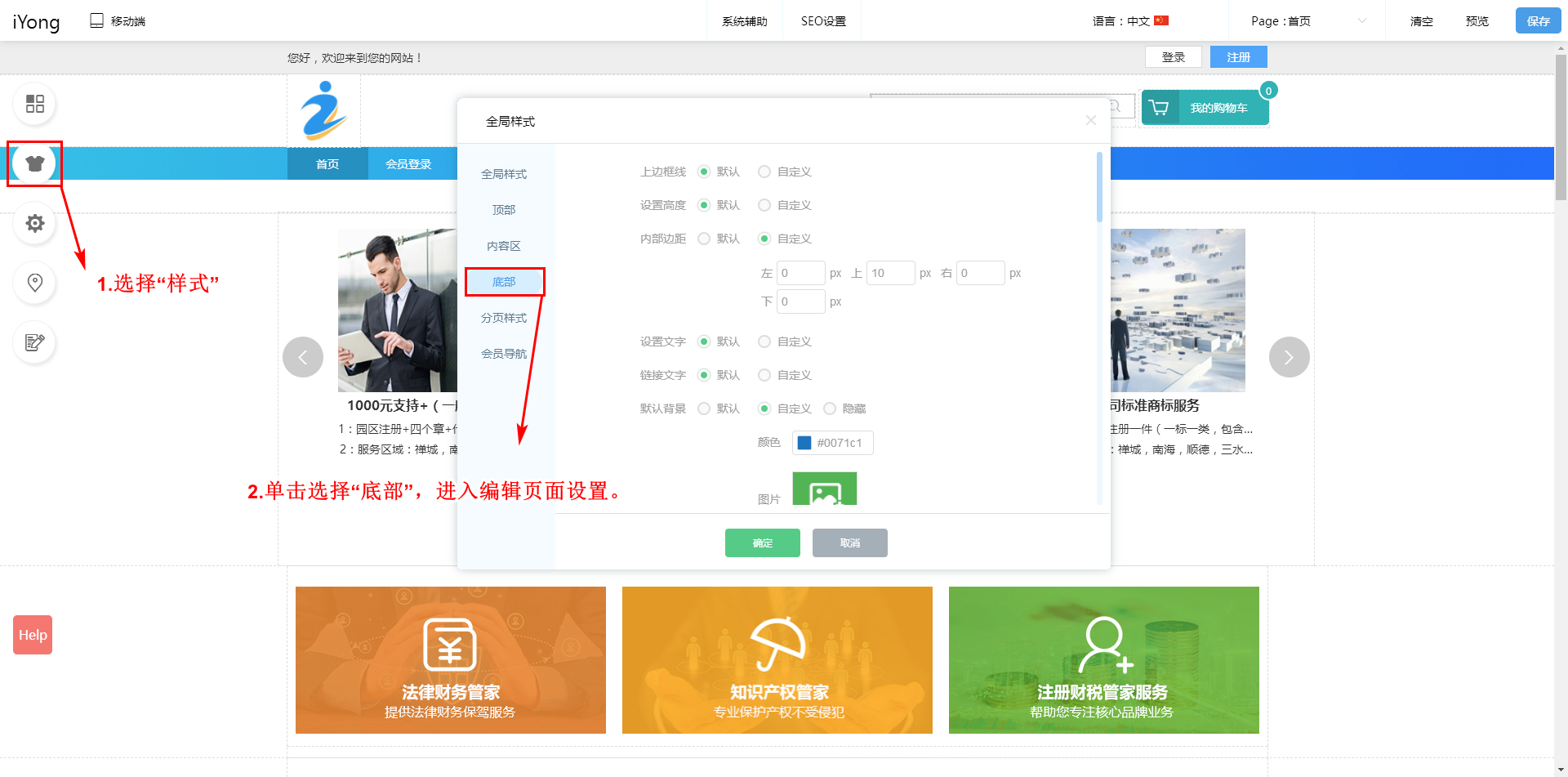
4.编辑网站底部
选择【样式】,单击【底部】进入编辑设置页面,可以设置文字、边框、版权信息等。

5.设置完毕后,点击页面右上角【保存】。
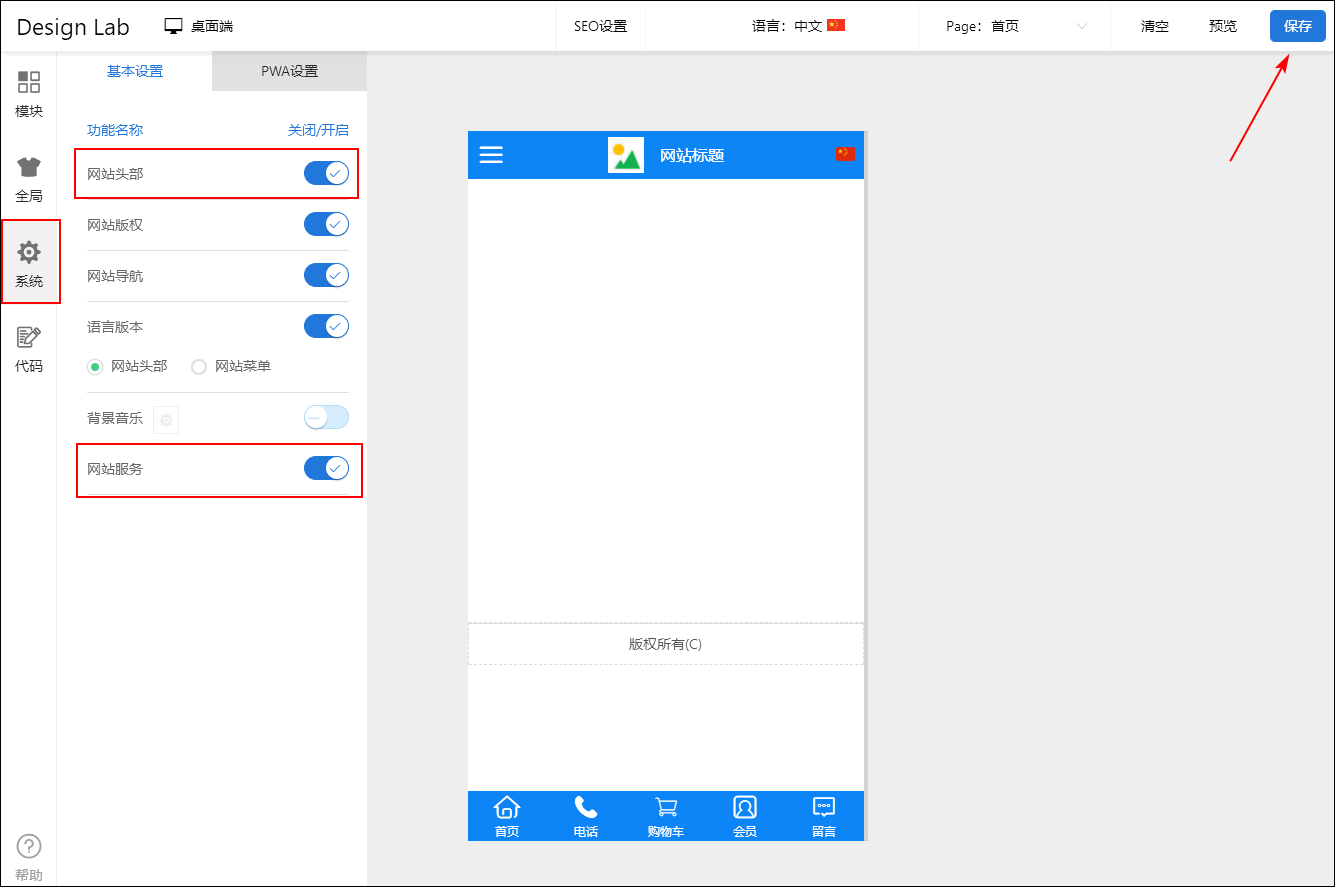
Design Lab:移动端
1.点击切换为【移动端】,进入移动端设计后台。

2.选择【系统】,可点击关闭/开启【网站头部】、【网站服务】功能。

3.设置完毕后,点击页面右上角【保存】。
本文由今科科技用户上传并发布,今科科技仅提供信息发布平台。文章代表作者个人观点,不代表今科科技立场。未经作者许可,不得转载,有涉嫌抄袭的内容,请通过 反馈中心 进行举报。
售前咨询:0760-2332 0168
售后客服:400 830 7686
1998~2025,今科27年专注于企业信息化服务
立 即 注 册 / 咨 询
上 线 您 的 网 站 !



